Introduction
Scrolling is one of the most natural gestures in digital interaction. Whether you’re browsing social media, reading news, or shopping online, scrolling is the invisible thread that keeps you engaged. But what makes it so compelling? Why do we lose track of time while endlessly swiping through content? Let’s see The Psychology of Scroll: Designing for Addictive UX.
The answer lies in psychology—and in the deliberate design choices that exploit it. This blog explores the psychological principles behind scrolling behavior, how UX designers use them to create addictive experiences, and how to balance engagement with ethical responsibility.
The Science Behind Scrolling
🧠 Dopamine and Variable Rewards
Scrolling mimics the mechanics of a slot machine. Each swipe or scroll is a chance to discover something new—an image, a post, a message. This unpredictability triggers the brain’s dopamine system, reinforcing the behavior and making it habit-forming.
🔁 The Zeigarnik Effect
This principle states that people remember unfinished tasks better than completed ones. Infinite scroll creates a sense of incompletion, compelling users to keep going in search of closure that never comes.
🧩 Cognitive Ease
Scrolling is effortless. Unlike clicking, which requires decision-making, scrolling allows passive consumption. This low cognitive load makes it easy to stay engaged for long periods.
⏳ Temporal Dissociation
When users are immersed in scrolling, they often lose track of time. This phenomenon, known as temporal dissociation, is common in flow states and is a hallmark of addictive UX.

Design Patterns That Encourage Scrolling | Designing for Addictive UX
1. Infinite Scroll
Popularized by social media platforms, infinite scroll loads content continuously as the user moves down the page. It removes stopping cues and encourages prolonged engagement.
2. Endless Feeds
Feeds are designed to be bottomless. Whether it’s TikTok videos or Instagram posts, the content never runs out.
3. Auto-Play and Auto-Load
Videos that play automatically and articles that load without clicks reduce friction and keep users hooked.
4. Progressive Disclosure
Content is revealed gradually, encouraging users to scroll to uncover more.
5. Sticky Headers and Floating CTAs
These elements stay visible as users scroll, subtly guiding behavior without interrupting the experience.
Psychological Triggers in Scroll-Based UX
🎁 Intermittent Rewards
Not every scroll yields something valuable, but occasionally it does—this randomness keeps users engaged.
🧠 FOMO (Fear of Missing Out)
Social feeds and news apps use scrolling to create urgency and anxiety about missing updates.
📈 Social Proof
Likes, shares, and comments are visible as you scroll, reinforcing the value of the content.
🧲 Curiosity Gap
Headlines and thumbnails are designed to spark curiosity, encouraging users to scroll for answers.

Case Studies: Designing for Addictive UX
📱 TikTok
- Uses full-screen vertical scroll
- Personalized feed powered by AI
- Auto-play and short-form content maximize dopamine hits
- Infinite scroll in News Feed
- Notifications and social validation
- Algorithmic curation keeps content fresh
🛍️ Amazon
- Product carousels and “Customers also bought” sections
- Endless recommendations based on behavior
Ethical Considerations
While scroll-based UX can boost engagement, it also raises ethical concerns:
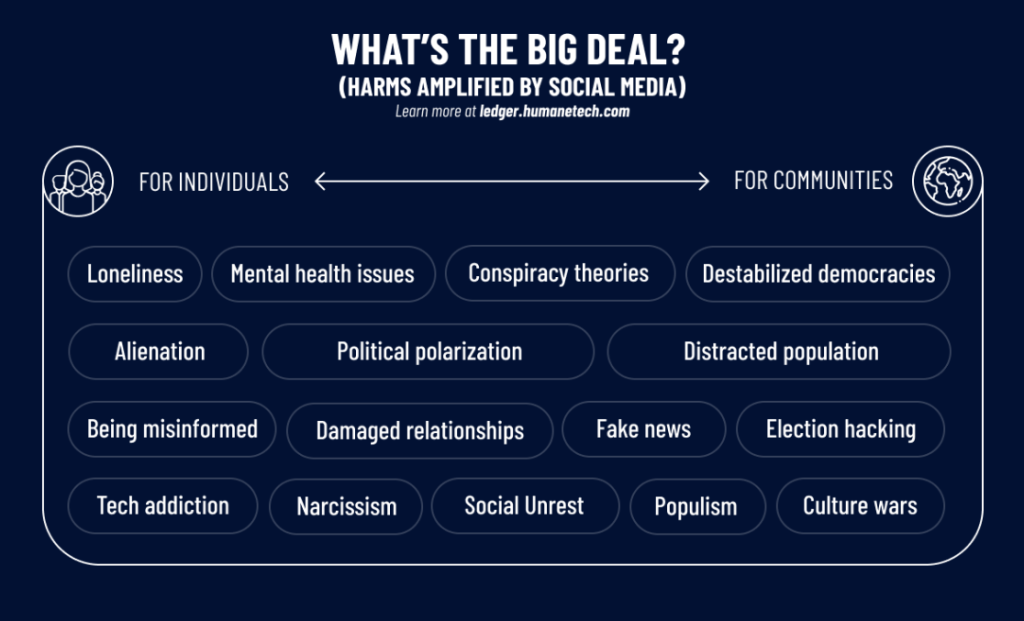
⚠️ Addiction and Mental Health
Excessive scrolling can lead to anxiety, sleep disruption, and reduced attention span.
⚠️ Manipulation
Designs that exploit psychological vulnerabilities can be seen as manipulative.
⚠️ Lack of User Control
Infinite scroll removes natural stopping points, making it hard for users to disengage.
Designing Ethical Scroll Experiences
✅ Introduce Stopping Cues
Use pagination or “You’ve reached the end” messages to give users control.
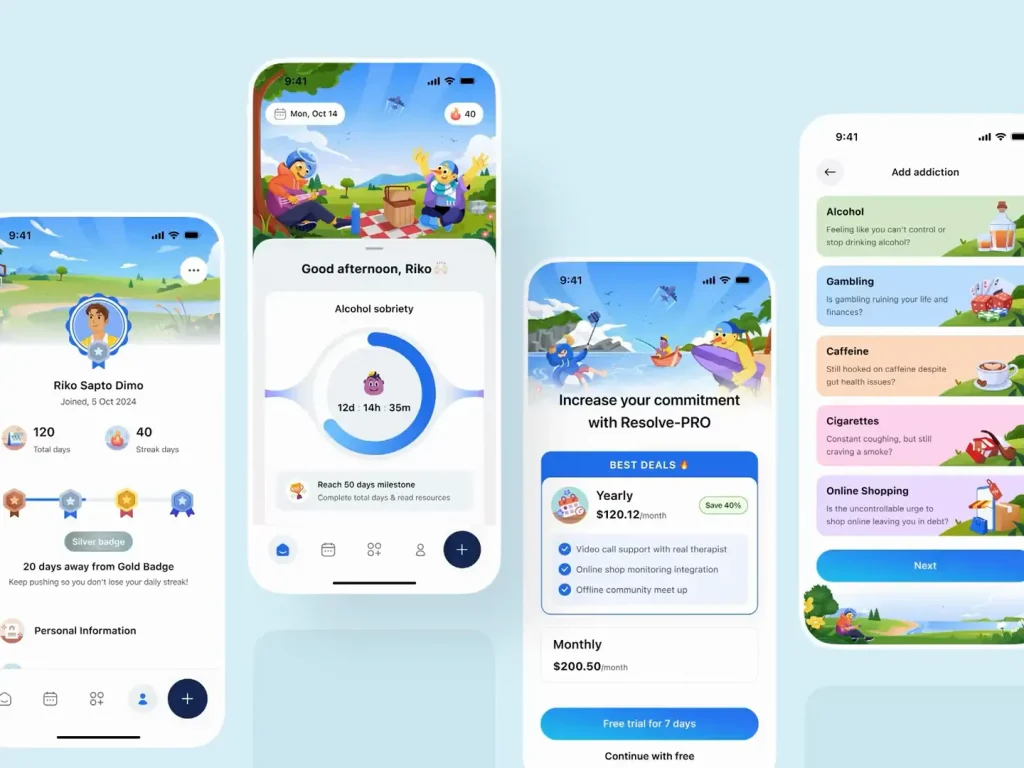
✅ Encourage Mindful Use
Add time trackers or reminders to take breaks.
✅ Offer Customization
Let users choose between infinite scroll and pagination.
✅ Be Transparent
Explain how content is curated and how long users have been engaged.

Alternatives to Infinite Scroll
📄 Pagination
Divides content into pages, giving users a sense of progress and control.
📊 Load More Buttons
Requires user action to load additional content, creating natural pauses.
🧭 Content Maps
Visual overviews help users navigate large volumes of content without endless scrolling.
Tools and Frameworks for Scroll-Based UX
- React Infinite Scroll Component
- Intersection Observer API
- Framer Motion (for scroll animations)
- ScrollMagic (for scroll-based storytelling)
- Lottie (for animated scroll cues)
Future of Scroll in UX Design
1. AI-Powered Personalization
Scroll feeds will become even more tailored to individual behavior and preferences.
2. Gesture-Based Interfaces
Scrolling will evolve into swiping, tilting, and eye-tracking in AR/VR environments.
3. Scroll as Storytelling
Designers will use scroll to guide users through narratives, data visualizations, and immersive experiences.
4. Scroll Fatigue Solutions
Expect innovations that balance engagement with well-being, like smart scroll limits and adaptive content pacing.
Conclusion
Scrolling is more than a gesture—it’s a psychological journey. When used thoughtfully, it can create immersive, intuitive, and delightful experiences. But when abused, it can lead to addiction and user fatigue. As designers and developers, the challenge is to harness the power of scroll ethically, creating interfaces that respect users’ time, attention, and well-being.