Introduction
Design systems have revolutionized how teams build consistent, scalable, and user-friendly digital products. But as applications become more dynamic and personalized, traditional design systems—often static and component-based—are reaching their limits. Enter the next evolution: API-driven design systems.
These systems leverage APIs to deliver design tokens, components, and logic dynamically, enabling real-time updates, cross-platform consistency, and seamless integration across tools and teams. In this blog, we’ll explore what API-driven design systems are, why they matter, how they work, and what the future holds for this transformative approach.
What Is an API-Driven Design System?
An API-driven design system is a design infrastructure that exposes its assets—such as colors, typography, spacing, components, and themes—via APIs. This allows developers and tools to programmatically access, update, and sync design elements across platforms and environments.
Key Features:
- Design tokens as APIs
- Component metadata and documentation via endpoints
- Real-time updates and versioning
- Integration with CI/CD pipelines
- Cross-platform compatibility (web, mobile, desktop)
Why API-Driven Design Systems Matter
1. Scalability
APIs allow design systems to scale across multiple teams, products, and platforms without manual duplication.
2. Automation
Design updates can be pushed automatically to codebases, reducing human error and speeding up deployment.
3. Consistency
Centralized APIs ensure that all platforms use the same design tokens and components, maintaining brand integrity.
4. Personalization
Dynamic theming and user-specific UI adjustments become easier with API-driven logic.
5. Collaboration
Designers, developers, and product managers can work from a shared source of truth, improving communication and efficiency.

Core Components of API-Driven Design Systems
🎨 Design Tokens API
Expose values for colors, typography, spacing, shadows, etc., in JSON or other formats.
🧩 Component Registry API
Provide metadata, usage guidelines, and code snippets for UI components.
🔄 Versioning & Sync API
Track changes, manage versions, and sync updates across environments.
🧠 Contextual Theming API
Enable dynamic themes based on user preferences, device type, or accessibility needs.
📦 Asset Delivery API
Serve icons, images, and other assets optimized for different platforms.
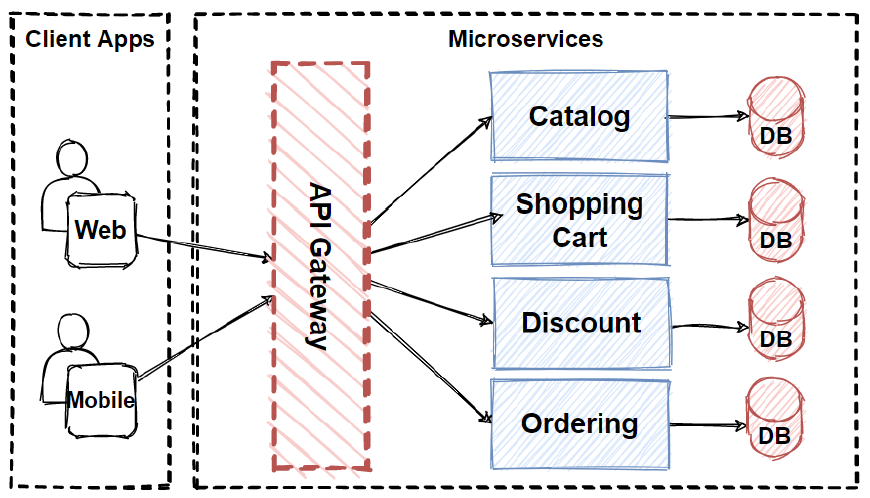
How API-Driven Design Systems Work
- Designers create tokens and components in tools like Figma or Sketch.
- These assets are exported or synced to a design system platform (e.g., Zeroheight, Specify, Knapsack).
- The platform exposes APIs that developers can consume in their codebases.
- Changes in design are reflected in real-time or via versioned updates.
- CI/CD pipelines validate and deploy updates automatically.
Benefits for Teams
👩🎨 Designers
- Focus on creativity and UX without worrying about manual handoffs.
- Ensure their work is implemented accurately across platforms.
👨💻 Developers
- Access design tokens and components directly via APIs.
- Reduce time spent translating design specs into code.
🧑💼 Product Managers
- Monitor consistency and performance across products.
- Align design and development timelines more effectively.

Real-World Examples
🛍️ Shopify Polaris
Shopify’s design system exposes tokens and components via APIs, enabling consistent branding across merchant tools.
📱 Adobe Spectrum
Adobe’s design system uses APIs to deliver design assets to multiple platforms, including web, mobile, and desktop apps.
🧠 Salesforce Lightning
Salesforce provides APIs for accessing design tokens and component libraries, ensuring uniformity across its ecosystem.
Tools Supporting API-Driven Design Systems
- Specify – Sync design tokens from Figma and expose them via APIs.
- Knapsack – Manage design systems with API access and documentation.
- Zeroheight – Create living documentation with API integrations.
- Style Dictionary – Transform design tokens into platform-specific formats.
- Figma Tokens Plugin – Export tokens from Figma to JSON or APIs.
Challenges and Considerations
⚠️ Governance
Managing access, updates, and version control across teams requires clear policies.
⚠️ Security
APIs must be secured to prevent unauthorized access or tampering.
⚠️ Tooling Compatibility
Not all design tools support API integration natively.
⚠️ Performance
Real-time syncing can introduce latency or complexity in large systems.

Best Practices for Building API-Driven Design Systems
✅ Start with Design Tokens
Define core values (colors, spacing, typography) and expose them via APIs.
✅ Use Modular Architecture
Break components into reusable, API-accessible modules.
✅ Automate Versioning
Track changes and notify teams of updates automatically.
✅ Document Everything
Provide clear API documentation, usage examples, and changelogs.
✅ Test Across Platforms
Ensure consistency and performance on web, mobile, and desktop.
The Future of API-Driven Design Systems
1. AI-Enhanced Design Systems
AI will suggest design improvements, detect inconsistencies, and automate updates via APIs.
2. Real-Time Collaboration
Design and development teams will work in shared environments with live syncing.
3. Cross-Platform UI Engines
APIs will feed design systems into engines that render UIs across platforms from a single source.
4. Voice and Gesture Interfaces
Design systems will expand to support non-visual interfaces, with APIs delivering multimodal assets.
5. Decentralized Design Systems
Blockchain and distributed systems may enable secure, versioned design systems across organizations.
Conclusion
API-driven design systems represent the next evolution in digital product development. They offer scalability, automation, and consistency that traditional systems can’t match. By exposing design assets through APIs, teams can build faster, collaborate better, and deliver more personalized, secure, and resilient user experiences.
As the digital landscape continues to evolve, embracing API-driven design systems will be key to staying agile, innovative, and user-focused. The future of design isn’t just visual—it’s programmable.