Introduction
As digital experiences become faster, smarter, and more personalized, the infrastructure powering them is evolving. One of the most transformative shifts in recent years is the rise of edge computing—a model that brings data processing closer to the user. While edge computing is often discussed in the context of backend systems and IoT, its impact on front-end design is profound and growing. Let’s see Edge Computing is Changing Front-End Design.
This blog explores how edge computing is reshaping front-end development, the benefits it offers, the challenges it introduces, and the design principles developers must adopt to build responsive, secure, and intelligent user interfaces at the edge.
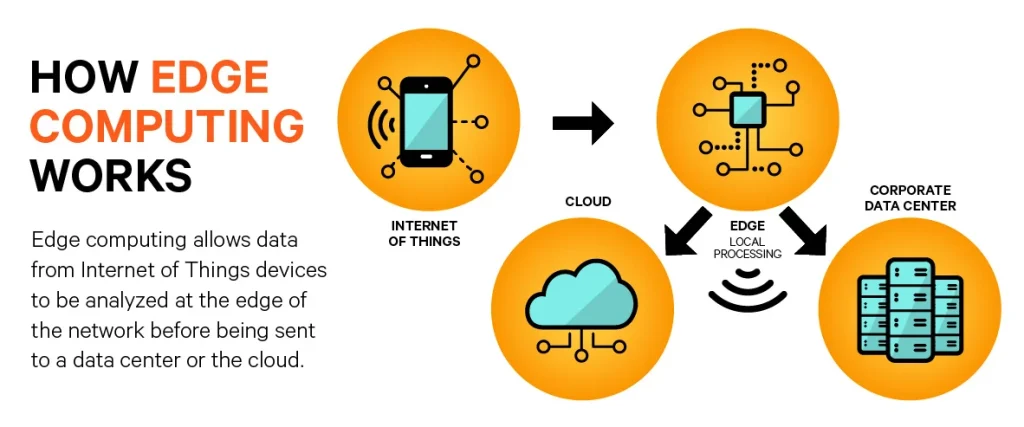
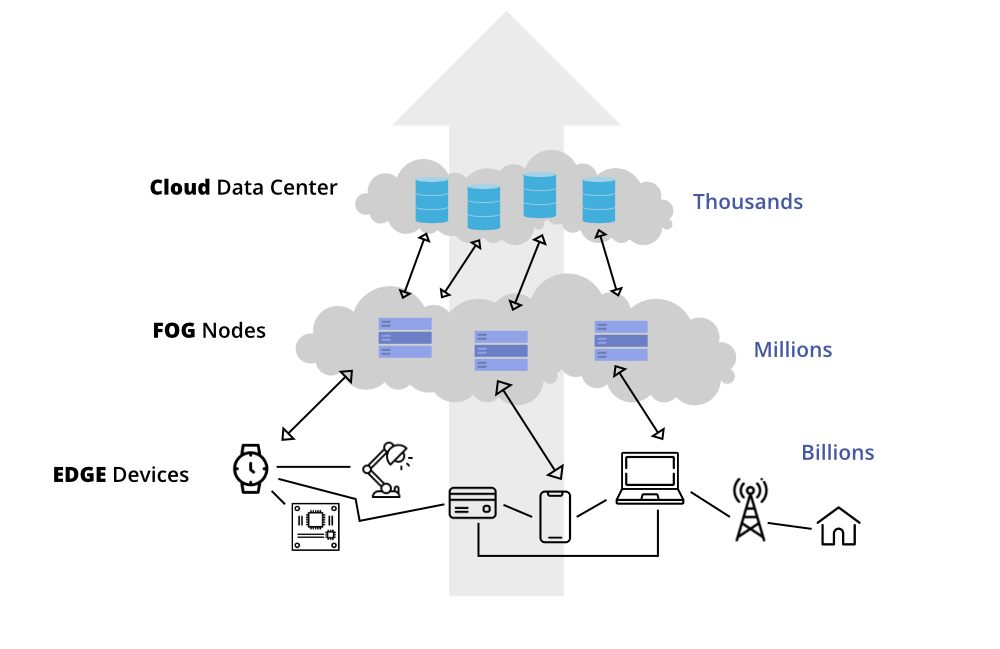
What Is Edge Computing?
Edge computing refers to the practice of processing data near the source of generation—on local devices, edge servers, or gateways—rather than relying solely on centralized cloud data centers.
Key Characteristics:
- Low latency
- Real-time processing
- Reduced bandwidth usage
- Improved privacy and security
- Offline capabilities
Why Edge Computing Matters for Front-End Design
Traditionally, front-end applications rely heavily on cloud APIs and centralized databases. But with edge computing, much of the logic, data processing, and personalization can happen locally or regionally, enabling:
- Faster load times
- Real-time responsiveness
- Enhanced privacy
- Resilience in low-connectivity environments
Benefits of Edge Computing for Front-End Development
⚡ Ultra-Low Latency
Edge servers reduce the distance between user and data, enabling near-instant interactions—critical for gaming, AR/VR, and real-time dashboards.
🧠 Smarter Personalization
Local data processing allows apps to tailor experiences based on user behavior, location, and device context without sending data to the cloud.
🔒 Improved Privacy
Sensitive data can be processed locally, reducing exposure and aligning with privacy regulations like GDPR and DPDP.
📶 Offline Functionality
Apps can continue functioning even without internet access, syncing data when connectivity resumes.
🌍 Scalable Global Performance
Edge networks distribute content and logic geographically, ensuring consistent performance across regions.

Use Cases of Edge-Enhanced Front-End Design
🕹️ Gaming Interfaces
Real-time multiplayer games use edge servers to reduce lag and improve responsiveness.
🛍️ E-Commerce Personalization
Retail apps deliver localized offers and recommendations based on edge-processed user data.
🧠 AI-Powered Interfaces
Voice assistants and smart UIs process commands locally for faster and more private interactions.
🏥 Healthcare Dashboards
Medical apps display real-time patient data from edge devices in clinics or hospitals.
🚗 Automotive Interfaces
In-vehicle infotainment systems process navigation and diagnostics at the edge for safety and speed.
Front-End Design Principles for the Edge
1. Decentralized Architecture
Design UIs that can operate independently of centralized servers. Use local storage, service workers, and edge APIs.
2. Progressive Enhancement
Ensure core functionality works offline or with limited connectivity, enhancing features when online.
3. Context-Aware UI
Adapt interfaces based on location, device capabilities, and user behavior—processed at the edge.
4. Minimal Latency Design
Optimize animations, transitions, and interactions for instant feedback.
5. Security-First UX
Design with privacy in mind—use encrypted local storage, secure edge APIs, and transparent data handling.

Tools and Technologies for Edge-Enabled Front-End Development
🧰 Frameworks & Libraries
- Next.js / Nuxt.js – Supports edge rendering and serverless functions
- Cloudflare Workers – Run JavaScript at the edge
- Vercel / Netlify Edge Functions – Deploy logic close to users
- PWA (Progressive Web Apps) – Enable offline and background sync
🗃️ Storage & Caching
- IndexedDB / LocalStorage – Store data locally
- Service Workers – Cache assets and enable offline access
- Edge KV Stores – Distributed key-value storage at the edge
🔌 APIs & Integrations
- Geolocation API
- Device Sensors API
- WebRTC / WebSockets – Real-time communication
Challenges in Edge-Based Front-End Design
⚠️ Data Consistency
Synchronizing local and cloud data can be complex, especially in collaborative apps.
⚠️ Debugging & Monitoring
Distributed environments make it harder to trace bugs and performance issues.
⚠️ Security Risks
Edge devices may be more vulnerable to physical tampering or local attacks.
⚠️ Limited Resources
Edge environments may have constrained CPU, memory, or storage compared to cloud servers.
Best Practices for Building Front-End Apps for the Edge
✅ Use Lightweight Components
Minimize resource usage to ensure smooth performance on edge devices.
✅ Implement Smart Sync
Use conflict resolution strategies and background sync for data consistency.
✅ Design for Intermittent Connectivity
Ensure graceful degradation and clear user feedback when offline.
✅ Test Across Edge Locations
Simulate different network conditions and geographic latency.
✅ Monitor Locally
Use edge-compatible analytics tools to track performance and usage.

Case Studies
🛒 Shopify
Uses edge functions to deliver personalized storefronts based on user location and behavior.
🧠 Replika AI
Processes user conversations locally for faster and more private chatbot interactions.
🏥 Philips HealthSuite
Displays real-time patient data from edge-connected devices in hospitals.
The Future of Front-End Design at the Edge
1. Edge-Native UI Frameworks
New frameworks will emerge optimized for edge environments and real-time rendering.
2. AI at the Edge
Front-end apps will use on-device AI for personalization, prediction, and automation.
3. Spatial Interfaces
AR/VR front-ends will rely on edge computing for real-time spatial awareness.
4. Decentralized UX
Peer-to-peer and blockchain-based apps will use edge nodes for secure, distributed interfaces.
Conclusion
Edge computing is not just a backend revolution—it’s reshaping how we design and deliver front-end experiences. By bringing computation closer to users, developers can create faster, smarter, and more resilient interfaces that respond in real time and respect user privacy.
As edge infrastructure becomes more accessible, front-end teams must embrace new tools, rethink architecture, and prioritize context-aware, decentralized design. The future of UX is at the edge—and it’s already here.