Introduction
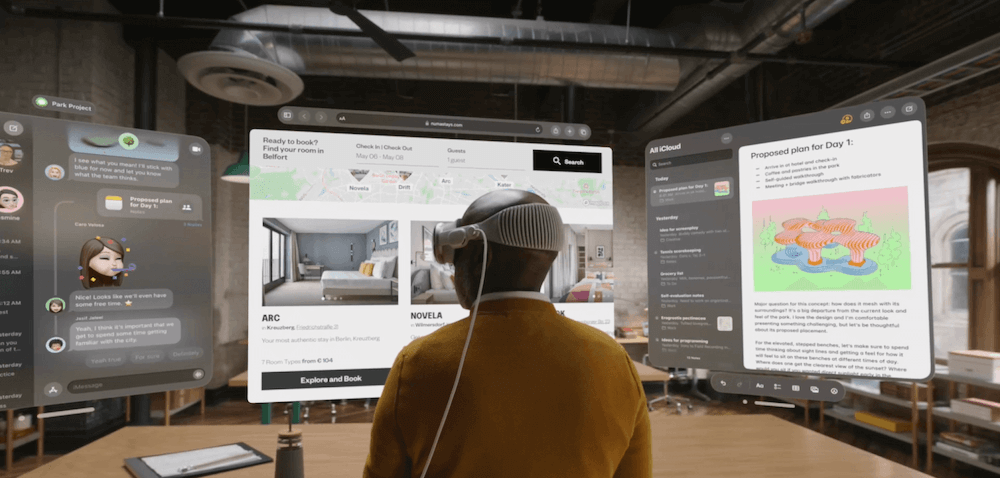
The digital world is undergoing a profound transformation. As we move beyond flat screens and static interfaces, spatial computing is emerging as a revolutionary force in how we interact with technology. By blending the physical and digital realms, spatial computing enables more immersive, intuitive, and context-aware experiences—reshaping the very foundation of web and app interface design. Let’s see How Spatial Computing is Reshaping Web and App Interfaces.
In this blog, we’ll explore what spatial computing is, how it’s influencing user interface (UI) and user experience (UX) design, real-world applications, tools, challenges, and what the future holds for developers and designers.
What is Spatial Computing?
Spatial computing refers to the use of digital technology to interact with and manipulate the physical world in three dimensions. It combines elements of:
- Augmented Reality (AR)
- Virtual Reality (VR)
- Mixed Reality (MR)
- Computer Vision
- AI and Machine Learning
- Sensor Fusion (GPS, LiDAR, IMUs)
In essence, spatial computing allows devices to understand and respond to the physical environment, enabling users to interact with digital content as if it were part of the real world.
Why Spatial Computing Matters for Web and App Interfaces
Traditional interfaces are confined to 2D screens—buttons, menus, and scrollbars. Spatial computing breaks these boundaries, enabling:
- 3D interfaces that respond to gestures, gaze, and movement
- Context-aware UIs that adapt to the user’s environment
- Immersive experiences that blend digital and physical spaces
This shift demands a complete rethinking of how we design and develop digital products.
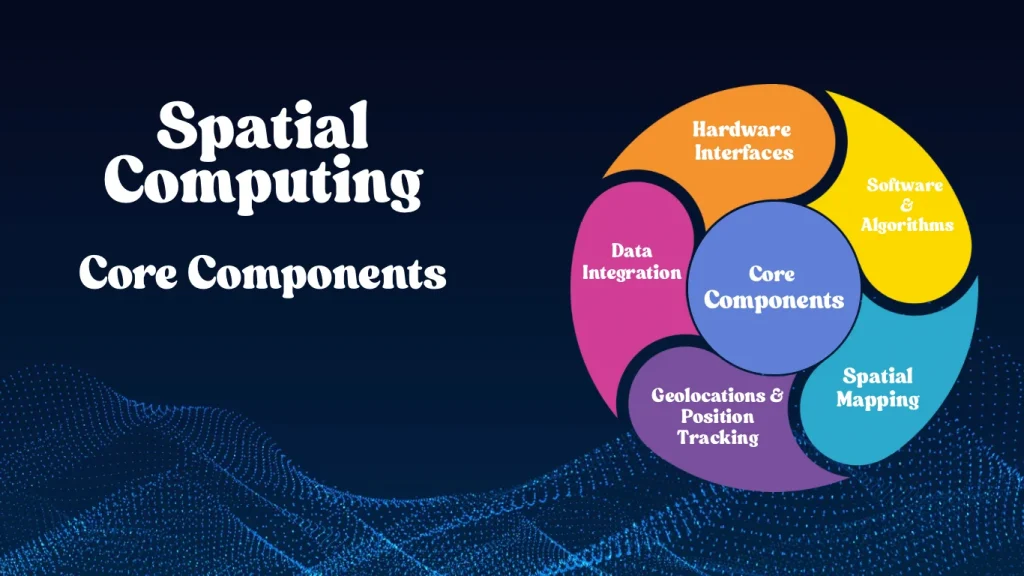
Key Components of Spatial Interfaces
1. 3D User Interfaces
Interfaces are no longer flat—they exist in 3D space. Users can walk around, zoom in, or interact with elements using gestures or voice.
2. Environmental Awareness
Apps can detect walls, floors, objects, and people, adapting content placement accordingly.

3. Natural Interaction
Users interact using:
- Hand gestures
- Eye tracking
- Voice commands
- Body movement
4. Persistent Digital Objects
Digital elements can remain anchored in physical space, creating continuity across sessions.
How Spatial Computing is Transforming Web and App Design
🧭 From Navigation to Exploration
Instead of clicking through menus, users explore digital environments. Think of navigating a virtual showroom or museum.
🧠 From Static to Contextual
Interfaces adapt based on location, time, and user behavior. For example, a virtual assistant might appear near your desk during work hours.
🖐️ From Touch to Gesture
Buttons are replaced by hand gestures, gaze-based selection, or voice commands.
🧱 From Pages to Spaces
Websites become spatial environments—rooms, galleries, or landscapes—where users move and interact naturally.
Real-World Applications
🛍️ Retail & E-Commerce
- Virtual try-ons for clothes and makeup
- 3D product previews in your living room
- Spatial navigation in virtual stores
🏥 Healthcare
- AR-assisted surgeries
- Virtual anatomy labs for students
- Spatial patient monitoring dashboards
🏗️ Architecture & Real Estate
- Walkthroughs of unbuilt properties
- Interactive floor plans
- Real-time design collaboration in 3D
🎓 Education
- Immersive learning environments
- Interactive science experiments
- Virtual field trips
🎮 Gaming & Entertainment
- Mixed reality games
- Spatial storytelling experiences
- Interactive concerts and events
Design Principles for Spatial Interfaces
1. Spatial Anchoring
Place UI elements in logical, reachable positions in 3D space.
2. Depth and Scale
Use size, distance, and perspective to guide attention and convey hierarchy.
3. Affordances
Design elements that suggest how they can be interacted with (e.g., glowing buttons, floating arrows).
4. Feedback and Responsiveness
Provide immediate visual or haptic feedback for interactions.
5. Accessibility
Design for users with different physical abilities, including voice control and adjustable environments.

Tools and Platforms for Spatial Computing
🛠️ Development Platforms
- Unity and Unreal Engine – For building immersive 3D experiences
- WebXR – For browser-based AR/VR
- ARKit (Apple) and ARCore (Google) – For mobile AR apps
- Microsoft Mesh – For collaborative spatial experiences
🎨 Design Tools
- Figma + Spline – For 3D UI prototyping
- Adobe Aero – For AR content creation
- Blender – For 3D modeling
🌐 Web Integration
- Three.js – JavaScript library for 3D graphics
- A-Frame – Web framework for building VR experiences
Challenges in Spatial Interface Design
⚠️ Hardware Limitations
Not all users have access to AR/VR headsets or LiDAR-equipped devices.
⚠️ Performance Optimization
3D environments require more processing power and bandwidth.
⚠️ User Onboarding
Users may need guidance to understand new interaction paradigms.
⚠️ Cross-Platform Compatibility
Ensuring consistent experiences across devices is complex.
⚠️ Privacy and Ethics
Spatial computing collects sensitive data like location, gestures, and surroundings.

Case Studies
🛒 IKEA Studio
An AR app that lets users design and visualize furniture in their homes using spatial mapping.
🏥 AccuVein
Uses AR to project veins onto a patient’s skin, improving accuracy in medical procedures.
🏫 VictoryXR
Creates virtual classrooms and labs for immersive learning experiences.
🏢 Matterport
Offers 3D spatial scans of real estate properties for virtual tours.
The Future of Spatial Web and App Interfaces
1. Spatial Web (Web 4.0)
Websites will become spatial environments accessible via AR glasses or headsets.
2. Ambient Computing
Interfaces will fade into the background, responding to presence and context.
3. AI + Spatial UX
AI will personalize spatial environments in real time based on user behavior.
4. Holographic Interfaces
Holograms will replace screens, enabling touchless interaction.
5. Digital Twins
Real-world objects and environments will have digital counterparts for monitoring and interaction.
Conclusion
Spatial computing is not just a technological trend—it’s a paradigm shift in how we design and experience digital interfaces. As the boundaries between physical and digital blur, designers and developers must embrace new tools, principles, and mindsets. The future of web and app interfaces is immersive, intuitive, and deeply human—and it’s already here.